WordPressで作成したサイトの管理や運用はなかなか骨が折れますよね。
運用しているサイトの数に比例して、管理・運用コストもどんどん増えていきます。
1サイトずつダッシュボードにログインして、サイドメニューから修正する項目を選んで、修正して、、、
なんてことも出来なくはないですが、そんなことよりも記事やコンテンツ作成に時間を使いたいですよね。
ブログやホームページはコンテンツを増やしてなんぼなわけです。
特に何度も繰り返し行うような単純作業は極力楽したい。
そんな時にWordPressのREST APIを活用することで、サイトの管理・運用コストをグッと少なくすることが可能になります。
REST APIとは?
RESTful APIとは、Webシステムを外部から利用するためのプログラムの呼び出し規約(API)の種類の一つで、「REST」(レスト)と呼ばれる設計原則に従って策定されたもの。RESTそのものは適用範囲の広い抽象的なモデルだが、一般的にはRESTの考え方をWeb APIに適用したものをRESTful APIと呼んでいる。
RESTful APIでは、URL/URIですべてのリソースを一意に識別し、クライアントがHTTP(あるいはHTTPS)で要求(リクエスト)を送信すると、応答(レスポンス)がXMLやHTML、JSON、CSV、プレーンテキストなどで返される。
URLパラメータ指定により引数を渡す仕組みなどはあるものの、セッション管理や状態管理などは行わず(ステートレス)、同じURLに対する呼び出しには常に同じ結果が返されることが期待される。
また、データの取得はHTTPのGETメソッド、書き込みならばPOSTメソッドといったように、リソースの操作の種類は極力HTTPメソッドによって指定する。結果の通知(特にエラー通知)も極力HTTPステータスコードで行うという原則が含まれることもある。ただし、これらの技術的な要件は厳密に共有されているわけではなく、「SOAPやRPCなどを必要としない、軽量でフラットなWebインターフェース」くらいの意味で用いられることが多い。
IT用語辞典 e-Words
専門用語がたくさんに使われていて難しいですね。
エンジニアの方ならREST API自体を開発していたり、外部システムへの連携でREST APIを使ったりすることが多いと思いので、馴染みのある単語だと思います。
WordPressを基準にかなりざっくり説明すると、登録したデータ(記事・プラグインの設定など)の取得や更新、削除などがダッシュボード(GUI)からではなくコマンドプロンプやターミナル(CUI)から行うことができる仕組みのことです。
例えば記事を投稿するには以下の作業が必要ですよね。
- ブラウザからWPのログイン画面にアクセスする
- ユーザー名とパスワードを入力してダッシュボードに移動する
- サイドメニューの投稿ボタンをクリックして投稿画面に移動する
- 新規追加ボタンを押す
- 記事を作成し、各種設定完了後公開ボタンをクリックし記事を公開する
これらの作業をコマンドを用意して叩くだけで、簡単に行うことが可能です。
アプリケーションパスワードを追加する
WordPressのREST APIを利用するには認証を行う必要があります。
ダッシュボードにアクセスするためにログイン画面でユーザー名とパスワードを入力して認証を行いますが、それと同様にREST APIも認証を通らないとサイトへ要求(リクエスト)を行うことができません。
認証方法にも色々な種類があるのですが、今回はアプリケーションパスワードを使ったBasic認証の方法を説明します。
API利用時の認証に使うパスワードはアプリケーションパスワードといってダッシュボードログイン時のものとは別のものになります。
なので最初にアプリケーションパスワードの追加を行います。
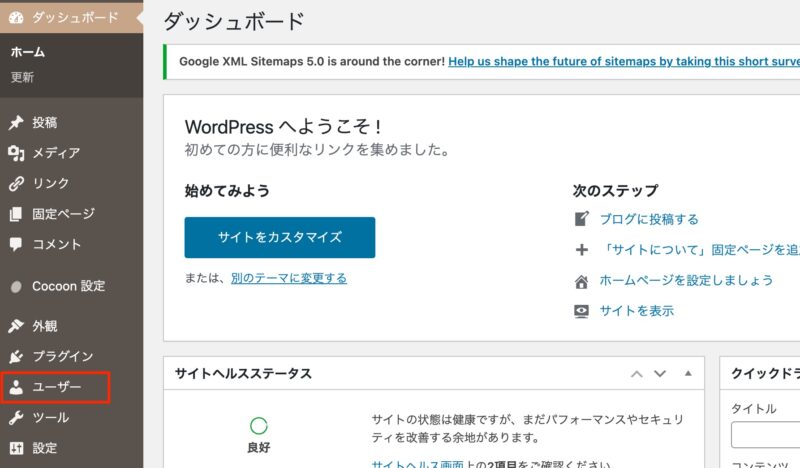
WordPressのダッシュボードにログイン
ダッシュボードにログインし、ユーザー一覧画面に移動します。

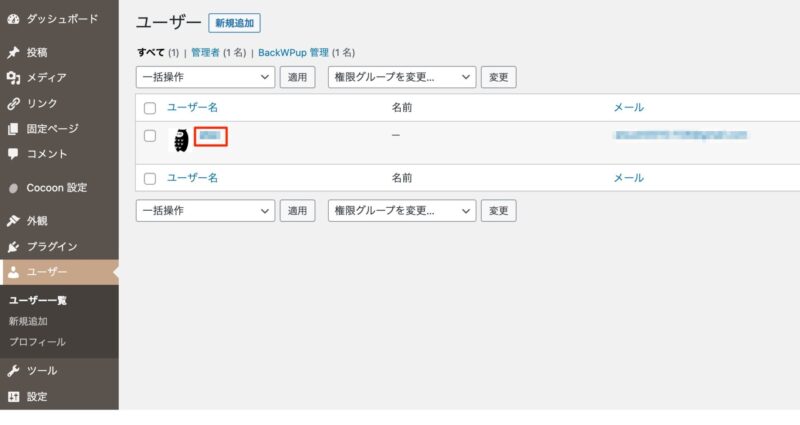
ユーザー一覧画面に移動
ユーザー一覧画面の中から、アプリケーションパスワードを追加したいユーザーの名前をクリックし、プロフィール編集画面に移動します。

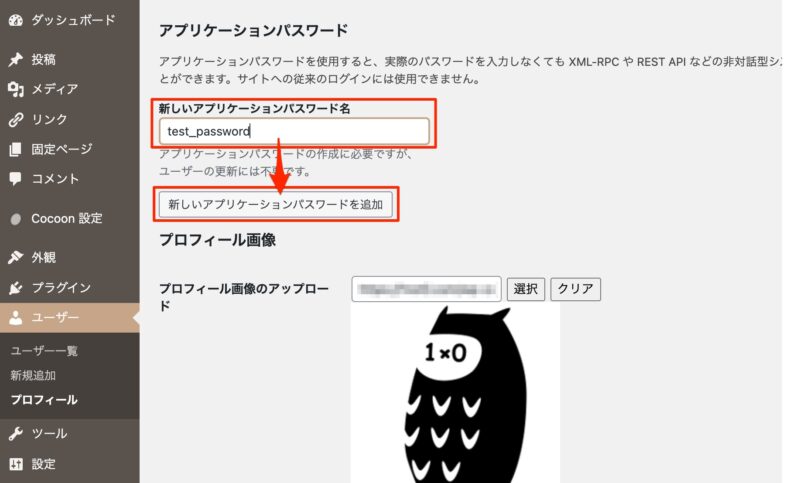
プロフィール画面でアプリケーションパスワードを追加
任意の新しいアプリケーションパスワード名を設定します。

今回はtest_passwordというパスワード名を追加します。
入力が完了したら新しいアプリケーションパスワードを追加ボタンをクリックします。

画面に表示されたアプリケーションパスワードはこの後の作業に必要なので、テキストエディタなどにコピペで残しておいてください。
今回追加したアプリケーションパスワードはいつでも削除することが可能です。
アクセストークンを取得する
上で追加したアプリケーションパスワードを使ってアクセストークンを取得します。
アクセストークンは以下のコマンドを実行することで作成できます。
echo -n "{ユーザー名}:{アプリケーションパスワード}" | base64出力された文字列がアクセストークンです。
リクエストを投げる際に必要なので、こちらもテキストエディタなどにコピペで残しておいてください。
投稿記事一覧取得(GET)
今回は投稿記事の一覧を取得するためのリクエストを投げてみます。
投稿記事一覧取得のエンドポイントはGET /wp/v2/postsです。
それではコマンドを叩いてみましょう。
curl -X GET https://1not0.com/wp-json/wp/v2/posts --header "Authorization: Basic YXRhejpXTE1HIEZMSDkgbVpKcyB3UkRjIG56dm4gRjNPQw==" | jq "."
[
{
"id": 123,
"date": "2021-07-17T01:10:39",
"date_gmt": "2021-07-16T16:10:39",
"guid": {
"rendered": "https://1not0.com/?p=123"
},
"modified": "2021-07-17T01:10:40",
"modified_gmt": "2021-07-16T16:10:40",
"slug": "slug-1",
"status": "publish",
"type": "post",
...
"title": {
"rendered": "記事タイトル1"
},
"content": {
"rendered": "\n<p>記事本文1</p>\n",
"protected": false
},
...
"author": 1,
"featured_media": 321,
"comment_status": "open",
"ping_status": "open",
"sticky": false,
"template": "",
"format": "standard",
"meta": [],
...
},
{
"id": 234,
"date": "2021-06-23T20:08:13",
"date_gmt": "2021-06-23T11:08:13",
"guid": {
"rendered": "https://1not0.com/?p=234"
},
"modified": "2021-06-23T20:08:15",
"modified_gmt": "2021-06-23T11:08:15",
"slug": "slug-2",
"status": "publish",
"type": "post",
...
"title": {
"rendered": "記事タイトル2"
},
"content": {
"rendered": "\n<p>記事本文2</p>\n",
"protected": false
},
...
"author": 1,
"featured_media": 432,
"comment_status": "open",
"ping_status": "open",
"sticky": false,
"template": "",
"format": "standard",
"meta": [],
...
},
{
"id": 345,
"date": "2021-06-10T13:53:29",
"date_gmt": "2021-06-10T04:53:29",
"guid": {
"rendered": "https://1not0.com/?p=345"
},
"modified": "2022-01-16T18:14:41",
"modified_gmt": "2022-01-16T09:14:41",
"slug": "slug-3",
"status": "publish",
"type": "post",
...
"title": {
"rendered": "記事タイトル3"
},
"content": {
"rendered": "\n<p>記事本文3</p>\n",
"protected": false
},
...
"author": 1,
"featured_media": 543,
"comment_status": "open",
"ping_status": "open",
"sticky": false,
"template": "",
"format": "standard",
"meta": [],
...
}
...
]投稿記事一覧がJSONで返ってきました。
プロパティの量が多いので所々省略してあります。
下書きの記事だけを取得したい場合は以下のパラメータを追加することで絞り込むことができます。
status=draft
パラメータはURLの一番後ろに?と一緒に追加します。
https://1not0.com/wp-json/wp/v2/posts?status=draft
それではパラメータを追加したリクエストを投げてみましょう。
curl -X GET https://1not0.com/wp-json/wp/v2/posts?status=draft --header "Authorization: Basic YXRhejpXTE1HIEZMSDkgbVpKcyB3UkRjIG56dm4gRjNPQw==" | jq "."
[
{
"id": 987,
"date": "2022-01-19T14:36:29",
"date_gmt": "2022-01-19T05:36:29",
"guid": {
"rendered": "https://1not0.com/?p=987"
},
"modified": "2022-01-19T14:36:29",
"modified_gmt": "2022-01-19T05:36:29",
"slug": "slug-987",
"status": "draft",
"type": "post",
"link": "https://1not0.com/?p=987",
"title": {
"rendered": "下書き記事タイトル1"
},
"content": {
"rendered": "\n<p>下書き記事本文1</p>\n",
"protected": false
},
...
"author": 1,
"featured_media": 789,
"comment_status": "open",
"ping_status": "open",
"sticky": false,
"template": "",
"format": "standard",
"meta": [],
...
},
{
"id": 876,
"date": "2022-01-16T18:05:04",
"date_gmt": "2022-01-16T09:05:04",
"guid": {
"rendered": "https://1not0.com/?p=876"
},
"modified": "2022-01-16T18:05:04",
"modified_gmt": "2022-01-16T09:05:04",
"slug": "",
"status": "draft",
"type": "post",
"link": "https://1not0.com/?p=876",
"title": {
"rendered": "下書き記事タイトル2"
},
"content": {
"rendered": "\n<p>下書き記事本文2</p>\n"",
"protected": false
},
...
"author": 1,
"featured_media": 0,
"comment_status": "open",
"ping_status": "open",
"sticky": false,
"template": "",
"format": "standard",
"meta": [],
...
},
{
"id": 765,
"date": "2021-08-06T01:54:08",
"date_gmt": "2021-08-05T16:54:08",
"guid": {
"rendered": "https://1not0.com/?p=765"
},
"modified": "2021-08-06T01:54:08",
"modified_gmt": "2021-08-05T16:54:08",
"slug": "",
"status": "draft",
"type": "post",
"link": "https://1not0.com/?p=765",
"title": {
"rendered": "下書き記事タイトル3"
},
"content": {
"rendered": "\n<p>下書き記事本文3</p>\n",
"protected": false
},
...
"author": 1,
"featured_media": 567,
"comment_status": "open",
"ping_status": "open",
"sticky": false,
"template": "",
"format": "standard",
"meta": [],
...
}
]下書きの記事一覧が取得できました。
コマンド1発で投稿済みの記事が確認できるので便利ですね。
記事投稿(POST)
今度は記事を投稿してみましょう。
記事投稿のエンドポイントはPOST /wp/v2/postsです。
以下のコマンドを叩いてみます。
curl -X POST https://1not0.com/wp-json/wp/v2/posts --header "Authorization: Basic YXRhejpXTE1HIEZMSDkgbVpKcyB3UkRjIG56dm4gRjNPQw==" -F "status=draft" -F "title=APIからの投稿-タイトル" -F "content=APIからの投稿-本文" | jq "."
{
"id": 588,
"date": "2022-01-19T15:00:02",
"date_gmt": "2022-01-19T06:00:02",
"guid": {
"rendered": "https://1not0.com/?p=588",
"raw": "https://1not0.com/?p=588"
},
"modified": "2022-01-19T15:00:02",
"modified_gmt": "2022-01-19T06:00:02",
"password": "",
"slug": "",
"status": "draft",
"type": "post",
"link": "https://1not0.com/?p=588",
"title": {
"raw": "APIからの投稿-タイトル",
"rendered": "APIからの投稿-タイトル"
},
"content": {
"raw": "APIからの投稿-本文",
"rendered": "<p>APIからの投稿-本文</p>\n",
"protected": false,
"block_version": 0
},
...
"author": 1,
"featured_media": 0,
"comment_status": "open",
"ping_status": "open",
"sticky": false,
"template": "",
"format": "standard",
"meta": [],
...
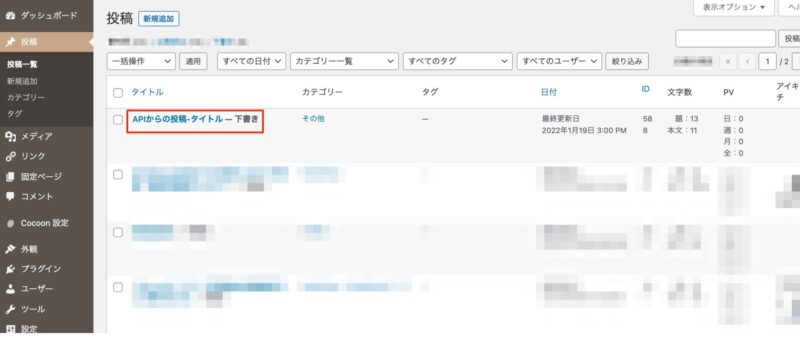
}ダッシュボード画面にログインし、記事が追加されているかを確認してみましょう。

正常に追加されていますね。
まとめ
今回はWordPressのREST APIを利用して投稿記事一覧取得と記事投稿を試してみました。
プラグインの一覧取得・インストールやWP自体の設定の取得・変更など、エンドポイントは今回試した投稿記事系以外にもたくさん用意されています。
どんなエンドポイントが用意されているかは公式のリファレンスにまとめられているので、自分が操作したいリソースのものがあるかどうかはこちらで確認することができます。
みなさんも是非WordPressのREST APIをサイト管理・運用に取り入れて、WordPressライフをエンジョイしましょう!


コメント