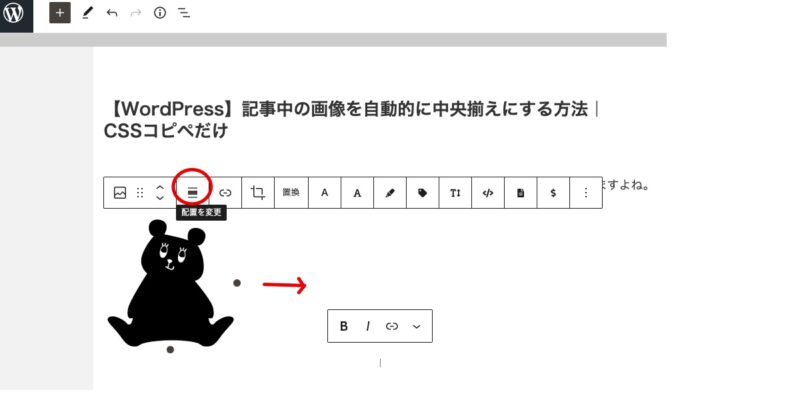
記事内の画像を中央へ揃えたいけど、毎回ブロックごとに配置変更を行うのは手間がかかりますよね。



そうそう。これ地味に面倒なの。
ラクしたいな!
そんなあなたに(わたしに)朗報。
画像をいれるだけで自動的に真ん中に揃ってくれる方法がありました。

マジですか。

そう。CSSをコピペしておくだけの簡単な設定さ。
WordPressの記事中の画像をプラグインなしで簡単に中央へ寄せたい方へ
- 記事中の画像を自動的に中央揃えにする方法
- CSSをコピペする場所(初めてでも簡単!)
わかりやすく画像付きでまとめていきます。
記事中の画像を自動的に中央揃えにする方法
CSSコードを後述の場所へコピペで追加してあげるだけです。
.entry-content figure.wp-block-image {
width: 100%;
text-align: center;
}
追加するCSSのコードは↑こちら。

超簡単!ボクにもできそう。
CSSをコピペする場所
追加するCSSコードを貼り付ける場所はこちら。

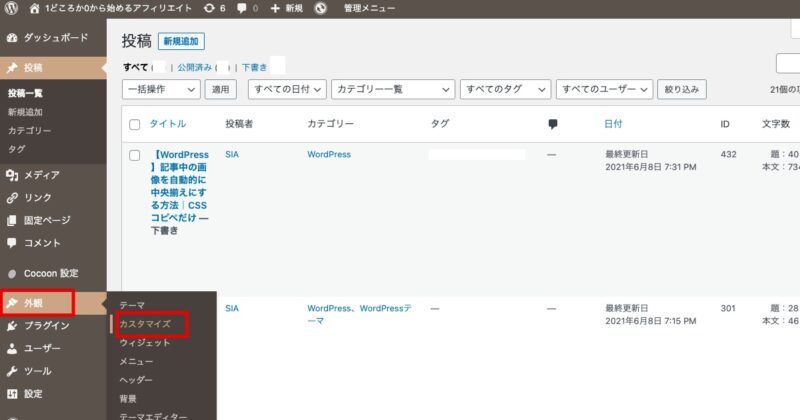
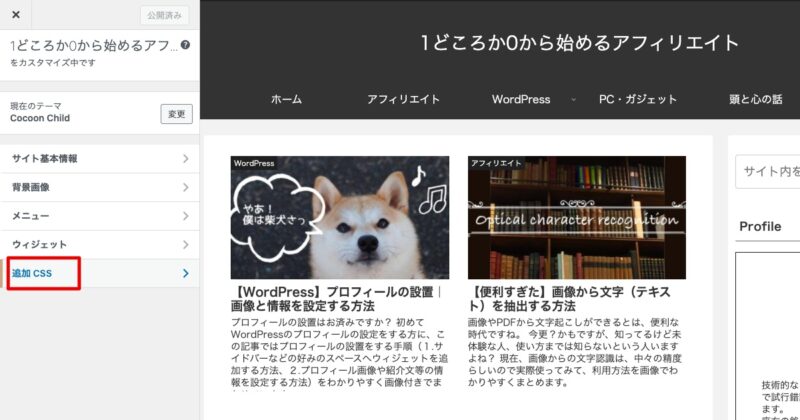
WordPressのダッシュボードから「外観」→「カスタマイズ」を開きます。

「追加 CSS」を開きます。

CSSコードの追加をしたことがなければ、赤丸のスペースは真っ白の空欄です。
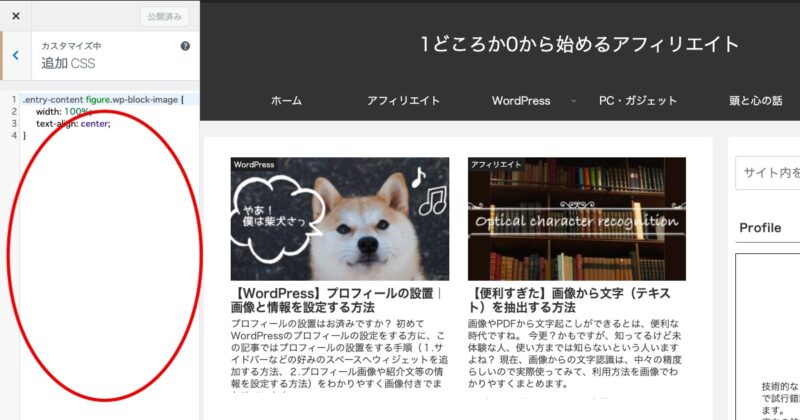
ここへ先ほどのCSSコードを貼り付けます。
.entry-content figure.wp-block-image {
width: 100%;
text-align: center;
}

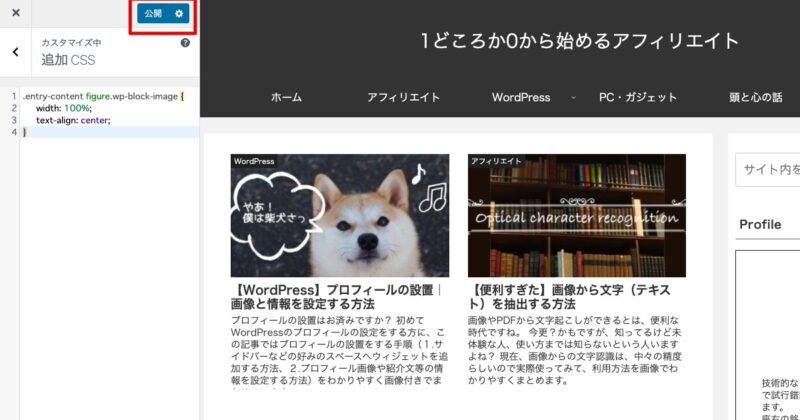
貼り付けたら、「公開」をクリックして保存します。
最後に記事内の画像が中央揃えになっているかを確認して完成です。

おおお!中央に揃ったです。
こちらのサイトを参考にさせていただきました。
ありがとうございました。
まとめ
初心者でも簡単に、WordPressの記事中の画像をプラグインなし(CSSコピペ)で自動的に中央揃えする方法でした。
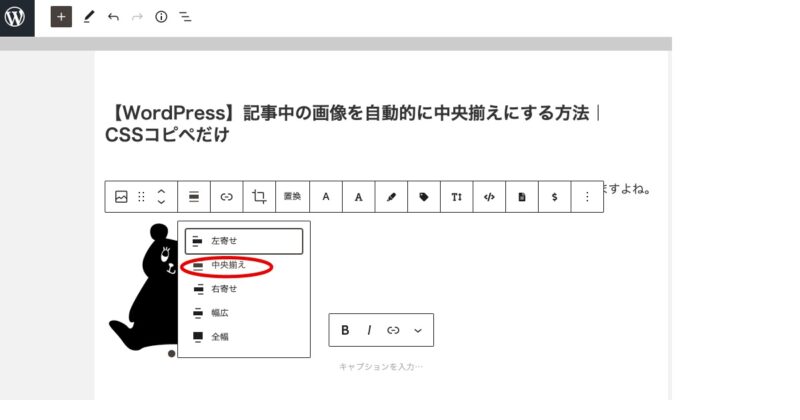
ちなみに、このCSSコードは追加後でも画像の配置を手動で変更(手動の変更が優先)できます。
右や左に寄せたりが、自由に手動でできるというのは安心ですね。
自分メモ兼、何処かの誰かのお役になれば。
To be is to do.




コメント