WordPressテーマのCocoonを利用させていただいてます。
Cocoonを利用するまでは、「ブログカード」という言い方だとは知らなかった、なんて方もいるのではないでしょうか?

よく見かけてたけど、そんな名称だったとは知らなかったです…。

Cocoonだとプラグインを入れなくてもデフォルトで「ブログカード」が使えるんだって!ラクだなあ。
- 「ブログカード」とは何か?
- 「ブログカード」へホバー(マウスオーバー):背景色を変更する
- 「ブログカード」へホバー(マウスオーバー):影をつけて浮かせるエフェクトをつける
- 「ブログカード」をCSSコピペで簡単にカスタマイズする
画像付きで分かりやすくまとめていきます。
ブログカードとは?
「ブログカード」とは、はてブ(はてなブックマーク)のようなビジュアルで、
おおくは、上の3つがカードのような形の中にコンパクトにおさまり視認性の高い内部リンク・外部リンクのことです。
ブログの投稿記事内からリンクを貼り付けると、自動的に下記のような「ブログカード」が生成されます。
テキストやURLだと地味で目立たないですし、できるなら自サイトをお洒落で見やすい!カッコいい!感じにカスタマイズしたくないですか?

簡単に出来るなら、したいです。

CSSとか知らないけど…、初心者でも大丈夫なの?

コピペだけだから簡単なんだよ。

神!
「ブログカード」をCSSコピペで簡単にカスタマイズ
早速ですが、カスタマイズの手順がこちら。

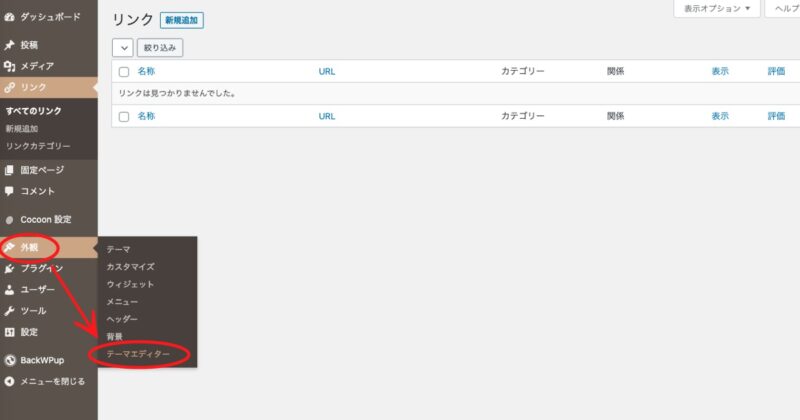
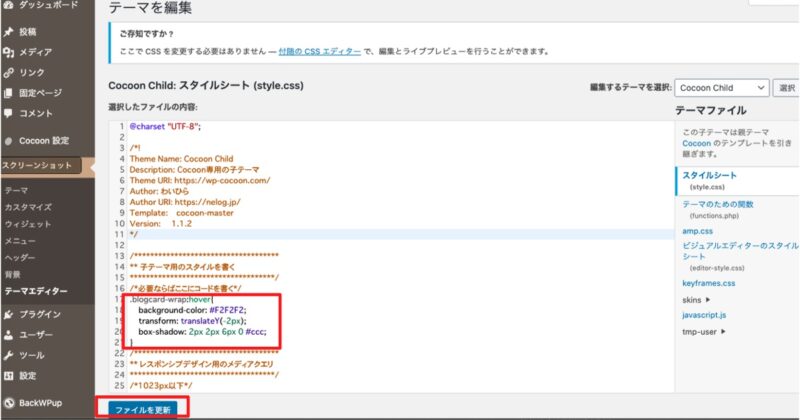
WordPressのダッシュボードから「外観」→「テーマエディター」を開きます。

子テーマのスタイルシートであることを確認し、上の赤枠のCSS(後述します)を貼り付けて、「ファイルを更新」で保存します。
CSSを貼り付ける場所は、SSのとおり
子テーマ用のスタイルを書く
必要ならばここにコードを書く
の下です。
では、CSSの記述を見ていきましょう。
ブログカードをCSSコピペで簡単にカスタマイズする
初心者の私が、今回コピペしたCSSがこちら。
.blogcard-wrap:hover{
background-color: #F2F2F2;
transform: translateY(-2px);
box-shadow: 2px 2px 6px 0 #ccc;
transition: all 0.7s;
}
簡単なCSSの基本
CSSの書き方は、算数や数学の公式のように決まっていて、以下のようになります。
セレクタ{
プロパティ:値
}
それぞれの役割は、
セレクタ(どこの)、プロパティ(何を)、値(どのようにするか) です。
つまり、変更したい場所と変更したい部分と変更したい内容を指定して、見た目のデザインをカスタマイズしているということです。
今回のコピペしたCSSを解体して説明していきます。
ブログカード:背景色を変更する
このCSSは、「マウスカーソルを重ねたときにブログカードの背景色が薄灰色にゆっくり変わる」という指定です。
.blogcard-wrap:hover{
background-color: #F2F2F2;
}
↓
.blogcard(ブログカードを)-wrap(ゆっくり):hover(マウスカーソルを重ねたとき){
background-color(背景色を): #F2F2F2(薄灰色にする);
}
色部分は好みのHTMLカラーコードを入れます。
次の方が、シンプルで分かりやすいです。
マウスカーソルを重ねていない「通常時のブログカードの背景色を変えたい」場合は、
.blogcard{
background-color: #F2F2F2;
}
↓
.blogcard(ブログカードの){
background-color(背景色を): #F2F2F2(薄灰色にする);
}
これだけです。

マジ簡単じゃないですかー
ブログカード:影をつけて浮かせるエフェクトをつける
次のCSSは、「マウスカーソルを重ねたときにブログカードが上にフワッと浮いて影ができる」という指定です。
.blogcard-wrap:hover{
transform: translateY(-2px);
box-shadow: 2px 2px 6px 0 #ccc;
}
↓
.blogcard(ブログカードを)-wrap(ゆっくり):hover(マウスカーソルを重ねたとき){
transform(移動する): translateY(Y軸(上下)方向に);
box-shadow(影の設定): 2px 2px 6px 0 #ccc(影色);
}

ほんとに出来たよ。感動!
CSSコピペは、こちらのサイトを参考にさせていただきました。
ありがとうございました!
まとめ
「ブログカード」とは、見やすくカスタマイズしたカードタイプの埋め込み式リンクであること。
初心者でも簡単に、コピペでホバー(マウスオーバー)時に背景色や影をつけて上に浮くような動作をつける方法でした。
自分メモ兼、何処かの誰かのお役になれば。
To be is to do.






コメント